Botones web. ¿Qué son y para qué sirven?
20 de diciembre de 2022


¿Qué son los botones web?
Los
botones web
son uno de los
elementos más comunes
en el diseño web y, por una buena razón; se han convertido en un recurso prácticamente presente en todo tipo de portales.
Hay variedad de tipo de botones web , desde botones simples para webs corporativas que nos animan a contactar con su negocio, hasta tiendas online que los utilizan durante el proceso de compra de sus productos.
Además, unos de los principales factores y características que más llaman la atención son el tamaño de los botones web y los colores que lo forman.
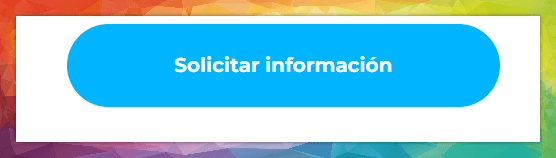
Te muestro, seguidamente, en formato de imagen, qué es un botón web y cómo puedes encontrarlo.
Hay variedad de tipo de botones web , desde botones simples para webs corporativas que nos animan a contactar con su negocio, hasta tiendas online que los utilizan durante el proceso de compra de sus productos.
Además, unos de los principales factores y características que más llaman la atención son el tamaño de los botones web y los colores que lo forman.
Te muestro, seguidamente, en formato de imagen, qué es un botón web y cómo puedes encontrarlo.

Claves de los botones web
1. Utiliza palabras clave SEO
Cuando crees un botón para tu sitio web, asegúrate de incluir las
palabras clave
más relevantes para tu contenido
. Esto ayudará a que tus botones web mejoren el
posicionamiento seo
de tu página web en los motores de búsqueda, y animará a los usuarios a hacer clic en ellos.
Si quieres saber más sobre
cómo aumentar las visitas de tu web
accede en el siguiente botón.
2. Utiliza un tono de voz profesional
El diseño de los botones web debe ser siempre
profesional
y con
autoridad
. Utiliza un
tono de voz que sea amable e invitador
, que aliente al usuario a seguir su experiencia en el sitio online.
Esto animará a los usuarios a hacer clic en tus botones web y hará que tu sitio web parezca más
atractivo
y digno de
confianza
.
3. Utiliza un motivo visual
El diseño de los botones debe seguir siempre un motivo
visual
reconocible
. Esto ayudará a los usuarios a reconocer tus botones web y les facilitará
identificar
la acción que deben realizar.
4. Utiliza un diseño claro y conciso
El
diseño de los botones web
debe ser sencillo y fácil de entender. Asegúrate de que el texto y las imágenes sean
fáciles
de
leer
, y de que toda la información importante sea
visible
.
5. Utiliza un estilo de diseño minimalista
El diseño de los botones web debe ser lo más
sencillo
posible. Utiliza colores y tipografía mínimos, y
evita los diseños complejos
. Esto hará que tus botones sean fáciles de entender y navegar, y ayudará a
mejorar el compromiso del usuario
.
Características que deben tener los botones web
- Haga que los botones sean fáciles de ver y pulsar
- El usuario debe poder identificar rápida y fácilmente un botón y hacer clic en él.
- Las etiquetas de los botones web deben colocarse en una zona visible . Una buena regla general es colocar la etiqueta en el centro del botón.
- Utilice un color que contraste para ayudar a los usuarios a localizar el botón fácilmente.
- Deje clara la acción del botón.
- La acción asociada a un botón debe ser evidente . Esto significa que el texto y el diseño del botón deben estar organizados de forma que la acción quede clara .
- El texto del botón debe ser breve y directo . Intente evitar una redacción complicada y céntrese en cambio en la tarea en cuestión.
- Utilice fuentes sencillas y fáciles de leer.
- Asegúrese de que el diseño es legible en todos los dispositivos.
- Utilice un tamaño de fuente estándar en todos los dispositivos.
- Asegúrese de estén optimizados para móvil y tablet .
- Utilice pistas visuales para ayudar a los usuarios a entender cómo interactuar con el botón.
- Utiliza el color, la forma y el diseño para indicar cómo debe pulsarse un botón.
- Utiliza el color adecuado y corporativo . Los colores de los botones deben utilizarse para ayudar a los usuarios a comprender el tipo de acción que representa el botón. Por ejemplo, el verde indica "sí" y el rojo "no".

FAQ's: Preguntas frecuentes botones web
Últimos post
Blog de Marketing Digital

Por Alicia Mateos Santos
•
23 de septiembre de 2025
Hoy en día, la primera impresión de tu negocio no ocurre en la tienda física ni en la oficina: ocurre en internet. Contar con una página web profesional es clave para transmitir confianza, reforzar tu identidad de marca y diferenciarte de la competencia.

Por Beatriz Alvaro Varela
•
15 de septiembre de 2025
La velocidad de carga web es mucho más que un dato técnico: es la primera impresión que ofreces a tus visitantes. Imagina entrar en una tienda y esperar más de medio minuto a que abran la puerta. Seguramente te irías. En Internet ocurre lo mismo: si una página no carga en menos de tres segundos, la mayoría de los usuarios abandona y busca otra opción.